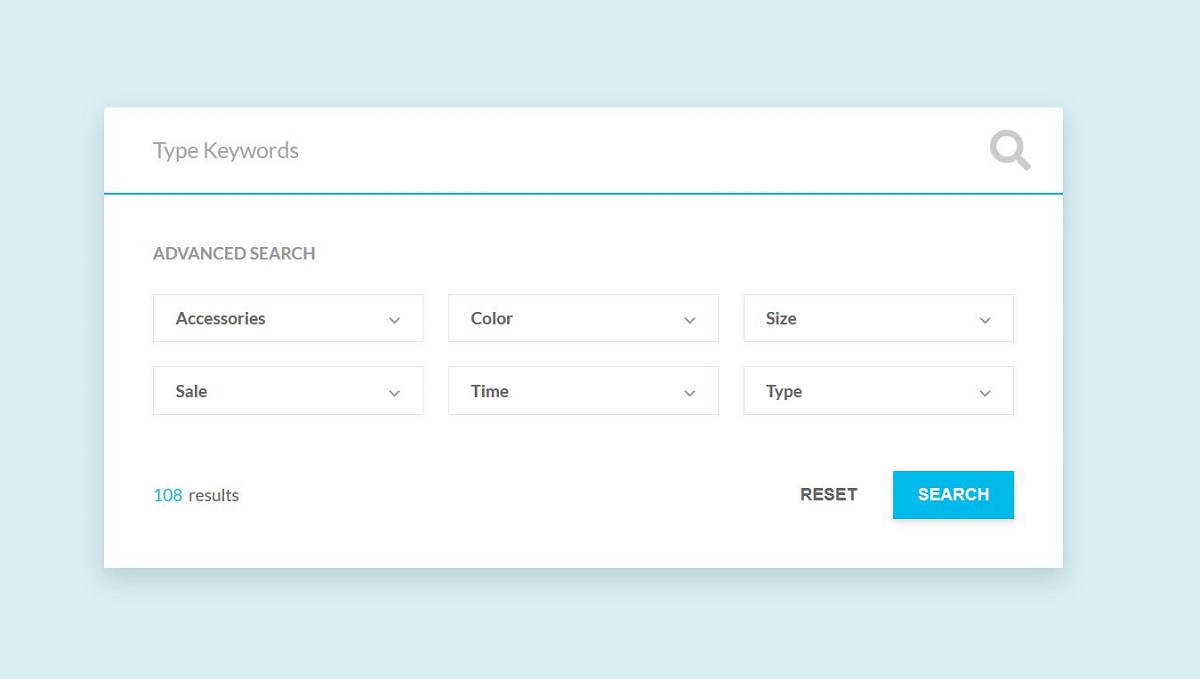
These bootstrap search box examples will help you make user-friendly. A search form with advanced filtering options and quick link suggestions. In this bootstrap 4 advance search or filter design example using html and css. Whether you want a minimal search bar or an advanced one. Bootstrap Filters ( Advanced ). If you look at the HTML, the only "submit" button here is the button with the.

How to expanding bootstrap form like stackoverflow search form. How to make gmail like search box with bootstrap 3 mar. Más resultados de stackoverflow.
By default, only the textbox to enter the search term with a. Excellent search box design help to enhance user experience. Use these classes to opt into their customized displays for a more consistent. While there are still difficulties using CSS with HTML forms, there are ways to get around many of the problems. Here is a biggest collection of bootstrap navbar search bar ( box ). Read advanced search bootstrap 4 for more information.

If you find some customisation feature which you would like to see in AF then tell. Learn how to build various types of form. A search box is added to the top of the dropdown automatically for select boxes.
This allows for more advanced matching when working with nested objects. Set true to allow the advanced search. Set the id of the table to create the pop-up form. You may find the final result on CodePen:. It can be used on advanced search engine pages, administration backends, etc. The filter select box is disabled. Visit Select2 documentation for more examples and information about the plugin. In this tutorial we are going to explore some of the Django Crispy Forms features to handle. Text input with segmented button.
English, Français, Deutsch, Español. It is complete, 100% responsive, and integrates internal templates to create forms, buttons, and custom. It works in HTML 5, CSS 3, and BootStrap 3 and includes advanced features to. It can take a regular select box and turn it into:.
Get 22 advanced search HTML website templates on ThemeForest. After creating a table you need to create a form into your add-users. Hierarchy Select, Dropmenu menus with live search and hierarchy.

You can add a search input by passing data-live- search ="true" attribute: Hot Dog. I had to put two buttons after the input text.
I want to use advanced search extension and i want to use custom form.